It’s only two months until 2023, so it’s time to predict trends and study them. Let’s cut this review into three parts for better orientation:
- trends from previous years that will сontinue to be popular in 2023
- UI part of trends
- UX part of trends
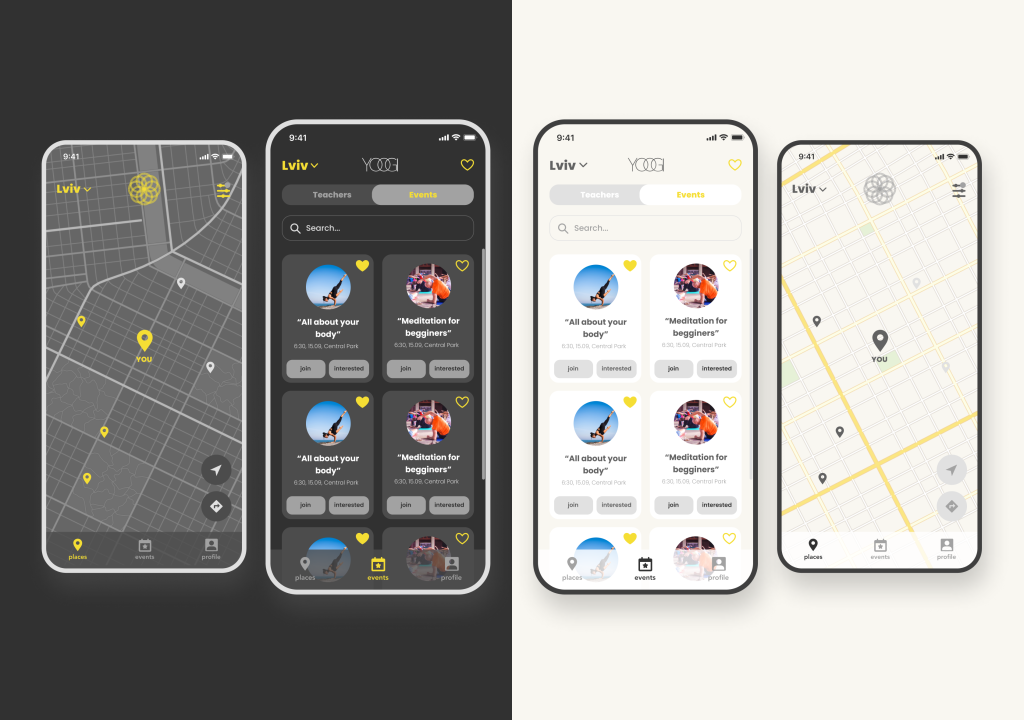
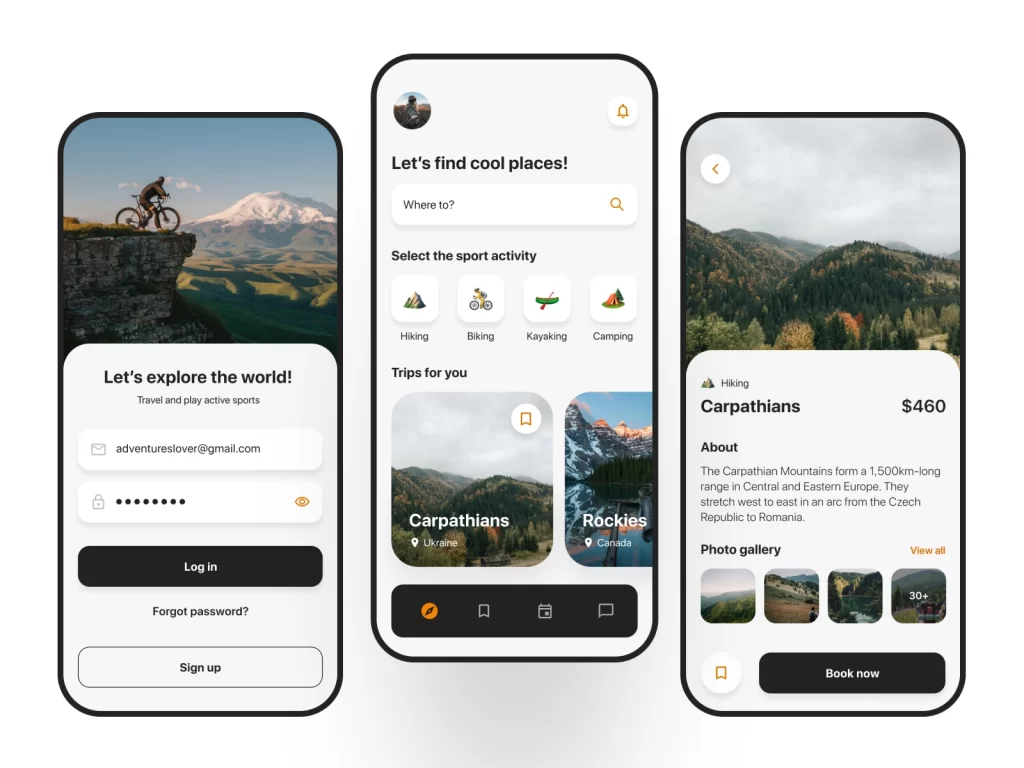
The first trend for a couple of years is minimalism and it will be a trend for the next five or even ten years for sure. Minimalism in UI helps to improve the UX part and make users concentrate on app experience, so it helps to build perfect user flow.
Minimalism is also about design philosophy that it must have for today’s users, because you need to catch attention as quickly as possible and as long as possible. If a customer doesn’t understand what to do with the app in the first minute or even seconds, he/she will swipe to another.
A lot of sources write about dark mode as a trend, but most applications already have it and it’s not something brand-new. But dark mode is a topnotch opportunity to provide other trends, such as design with one or two accent colors, gradients and more.

The last, but not least – emojis. Now they are everywhere and we used to send emoji reactions to all kinds of messages.
We understand them as road signs, that’s why they simplifie our way through the app. But you should be really careful with customization, because another appearance of a smile can disturb users and have the opposite effect – push away from the app.

UI trends
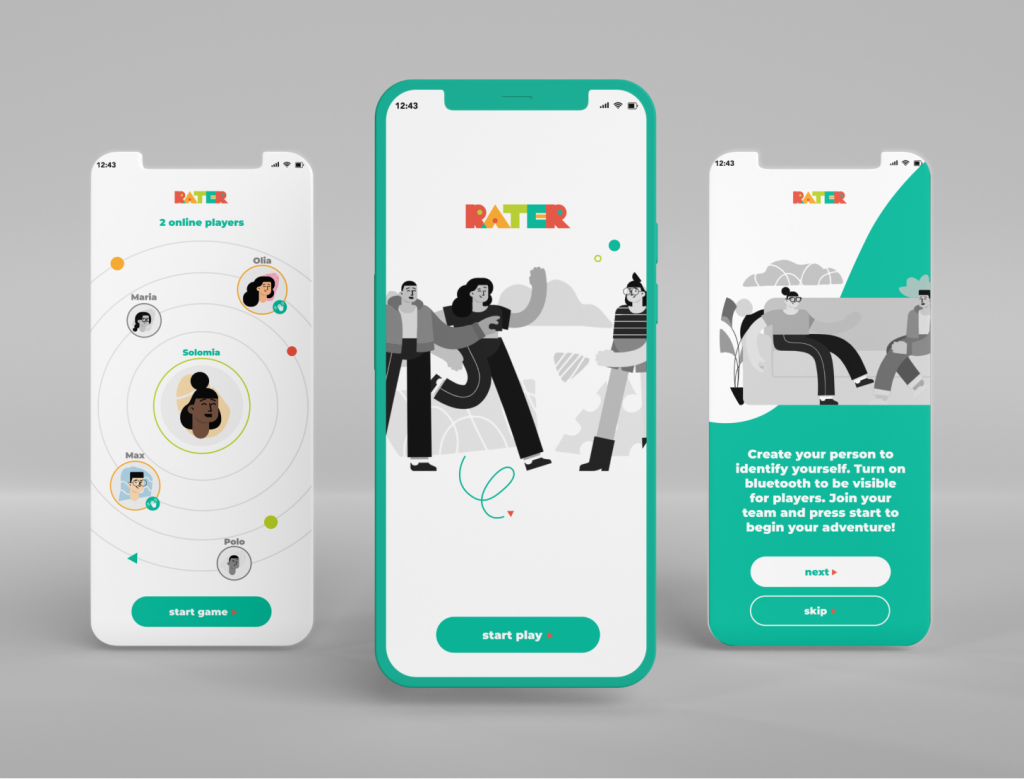
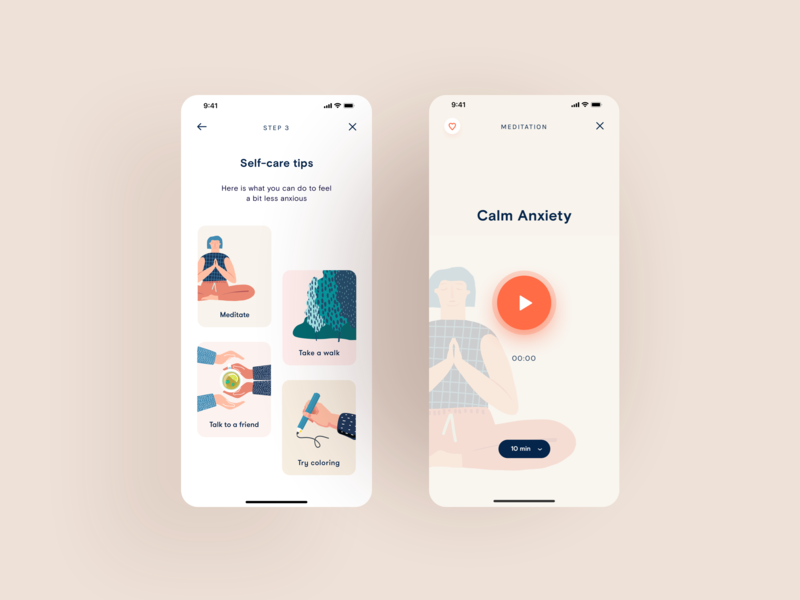
Illustrations
One of the best ways to make your application unique and recognizable. With illustrations you can personalize your app and get closer to the user. For example, it could be a character which goes along with you through your all user way.

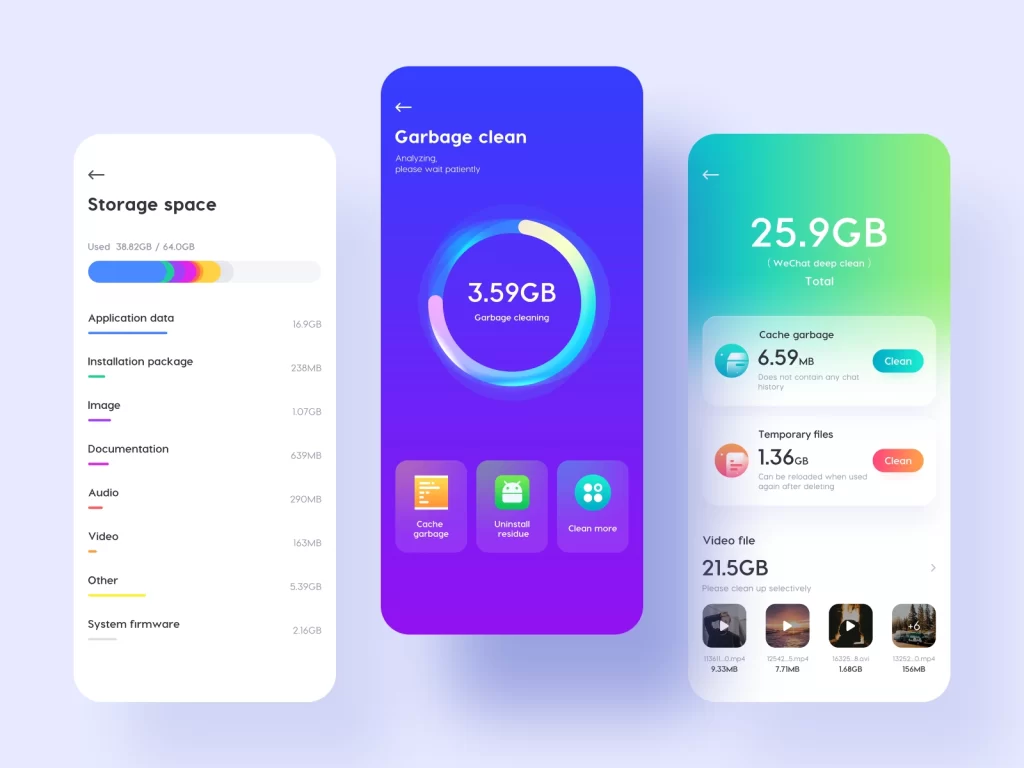
Gradient and transparent elements
Gradients is not only about mixing colors and appearance, they also help to highlight apps and necessary details for users. Transparent elements are commonly used with gradients to make all lays visible.

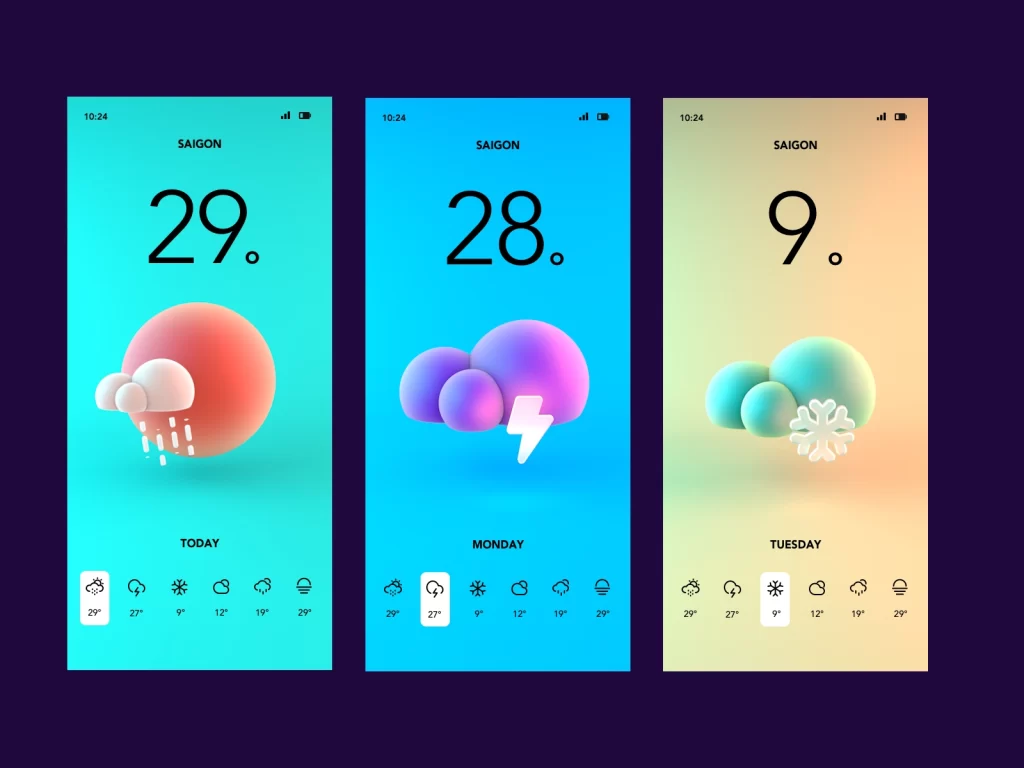
3D elements
Talking about the volume is needed to say about the 3D element in mobile design. 3D in design is a new technique, so it’s a wide field for designers to declare themselves. 3D is often used in AR and XR, because it helps to understand a product and its functionalities better.

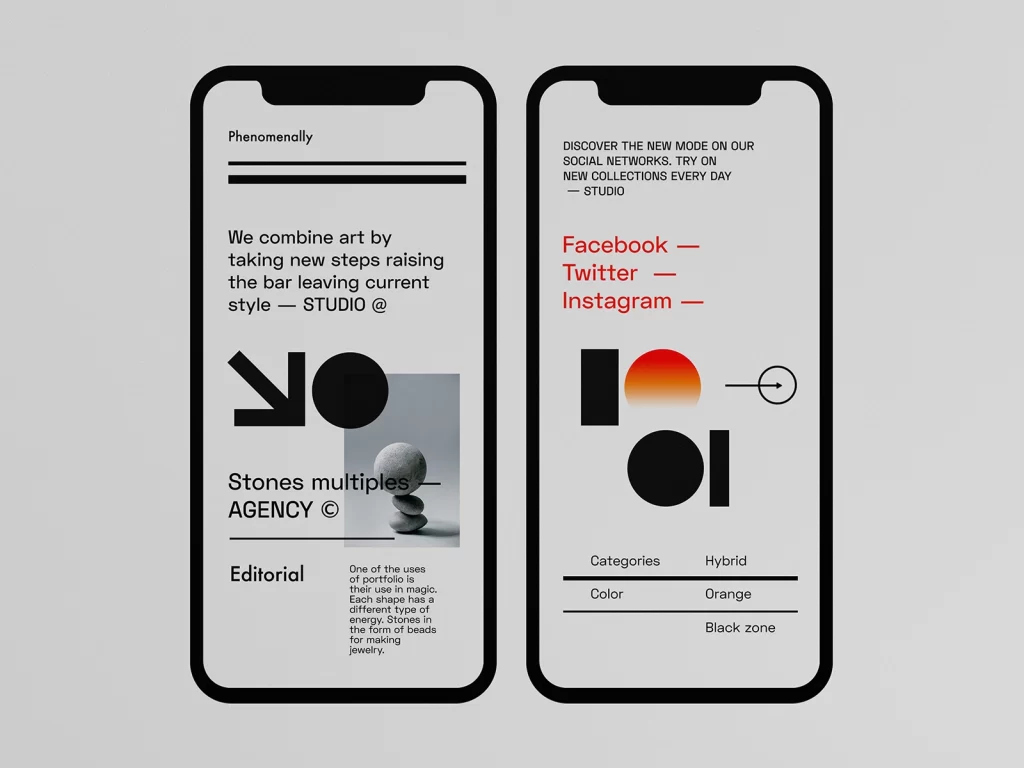
Typography
Sometimes it looks really engaging, but sometimes users can be confused, that’s why be careful! But it’s always an experiment, so you can emphasize on what you need in your app and choose the font that fits your app the best.

UX trends
Animation and motion elements
One of the best tools to get closer to modern users. We love animated content, everywhere. Now reels are on the peak popularity in Instagram, because of the short video format, the same with TikTok.
Animation attracts people.
Asymmetry
Asymmetry in design could be expressed not only in geometrical forms and elements arrangement on the screen, but in types, colors and sizes of elements. Asymmetry helps to make accents and stand out your app among others by departing from traditional proportions.

Microinteractions
Small buttons, customized loadings and more.
Social media elements
Of course elements of social media. It helps users to be oriented in the app very quickly. Some of these elements (e.g. similar to stories) helps to keep user attention for long. Let’s be honest, social media has captured our digital life and sometimes real life too, so it’s good to take an example from them.
Article based on materials:
Тop 10 Mobile App UI/UX design trends
Mobile App UI/UX Design trends: Comprehensive collection
7 UX/UI design trends to look out for in 2023
Author Yaroslava Volynska